SD-WebUI的Tag书写要点
基于Nyan Mix模型的tag分析0. 一个tag案例【正向tag】
画质词:1(Highest picture quality),(Master's work),(ultra-detailed),(Detailed eye description:1.0),(lens flare:1.0),
风格词:1(movie poster:1.0),(Tarot border:1.0),the portrait is centered,(close-up:1.0),(nagative space:0.8),(negative space:1.6),(solo),(floating colorful {wind|water magic|ink|crystals|ice|fire|flame|lightning|web|rocks|sand|particles|sparkles|blood}:1.0),(many colorful {soap bubbles|clouds|thorns|spikes|vines|currents|spirals|hal ...
Python 学习笔记1
Python学习推荐看菜鸟教程(中文):https://www.runoob.com/python/python-tutorial.html
1.输入与输出1.1 C语言1234567891011121314151617181920212223242526#include <stdio.h>int main() { //数值型%d的输入输出 int num; printf("请输入一个整数: "); scanf("%d", &num); printf("你输入的整数是:%d\n", num); //字符型%c的输入输出 char ch; printf("请输入一个字符: "); ch = getchar(); printf("你输入的字符是:%c\n", ch); //puts函数输出字符串 char message[] = "Hello, World!"; ...
ControlNet插件使用手册
首先本章要介绍的ControlNet是Stable Diffusion WebUI中的一个重要插件,它可以帮助AI绘制出我们想要的“姿态”、“手”与“物件”。可以让WebUI免于“抽卡”,实现绘图姿态自由。参考视频:https://www.bilibili.com/video/BV1vL411X7U9
0. ControlNet安装流程打开WebUI,点击“扩展”(Extensions)菜单栏。在“扩展的git仓库网址”(URL for extension’s repository)参数栏中输入controlnet的git仓库地址:1https://github.com/Mikubill/sd-webui-controlnet然后点击安装,回到“设置”菜单栏重启WebUI以激活ControlNet插件。此时如果安装成功的话,就可以在文生图的首页看见“controlnet”的插件框了。
1. ControlNet模型下载controlnet需要另外安装自己的控制模型来进行辅助。原本的大型预训练模型: https://huggingface.co/lllyasviel/ControlN ...
UVR使用笔记
1. UVR项目介绍UVR (Ultimate Vocal Remover) 是一款基于AI技术的音轨分离开源音频处理软件。目前已经更新到UVR 5.5版本,其中的模型支持做到多音轨分离,提取人声、提取伴奏、单独提取乐器(比如Bass,piano等等),其优点是占地很小,下载即用,开源免费,功能十分牛逼。
GUI项目地址:https://github.com/Anjok07/ultimatevocalremovergui/相关模型资源包:https://pan.baidu.com/s/14iK32JKIPvjmf1Kfq21mzg?pwd=hjhj 提取码: hjhj
2. 界面介绍这里的中文帮助翻译由up主 @痕继痕迹 提供。
2.1 基础界面介绍:其中需要说的是,基础界面会根据你选择的AI算法模型不同而呈现不同的界面选项。如图中介绍的一样,我们在设定了输入音频(input)和输出路径(output)后,需要设定选择的AI算法(Process Method)以及对应的模型(Model),部分模型/算法需要用到“小扳手”中的高级设置内容。最后记得使用GPU加速。目前v5.5中,Met ...
so-vits-svc4.0项目配置笔记
0.项目思路首先,配置项目环境,制作数据集,预处理数据集,配置训练参数,进行训练得到模型,把模型拿来推理,得到最终结果。项目地址:https://github.com/svc-develop-team/so-vits-svc后续更新专栏:https://docs.qq.com/doc/DUWdxS1ZaV29vZnlV?dver=旧版整合包下载:https://pan.baidu.com/s/1HZg5scN9JFcwujyqe3xRdA?pwd=fuqm 提取码:fuqm (推荐去专栏中下载)云端训练教程:https://www.bilibili.com/video/BV1vM4y1S7zB/ (注意选择so-vits-svc 4.0 webui镜像)视频参考:https://www.bilibili.com/video/BV1H24y187Ko/?share_source=copy_web&vd_source=e1bb759c8ad4001f1201bdb4ffdc44fe
1. 制作数据集1.1 收集数据1~2小时的人声干声,以质量优先。质量>>数量
1.2 ...
ChatGPT_academic配置使用教程
该项目帮助不大,并不建议部署使用。
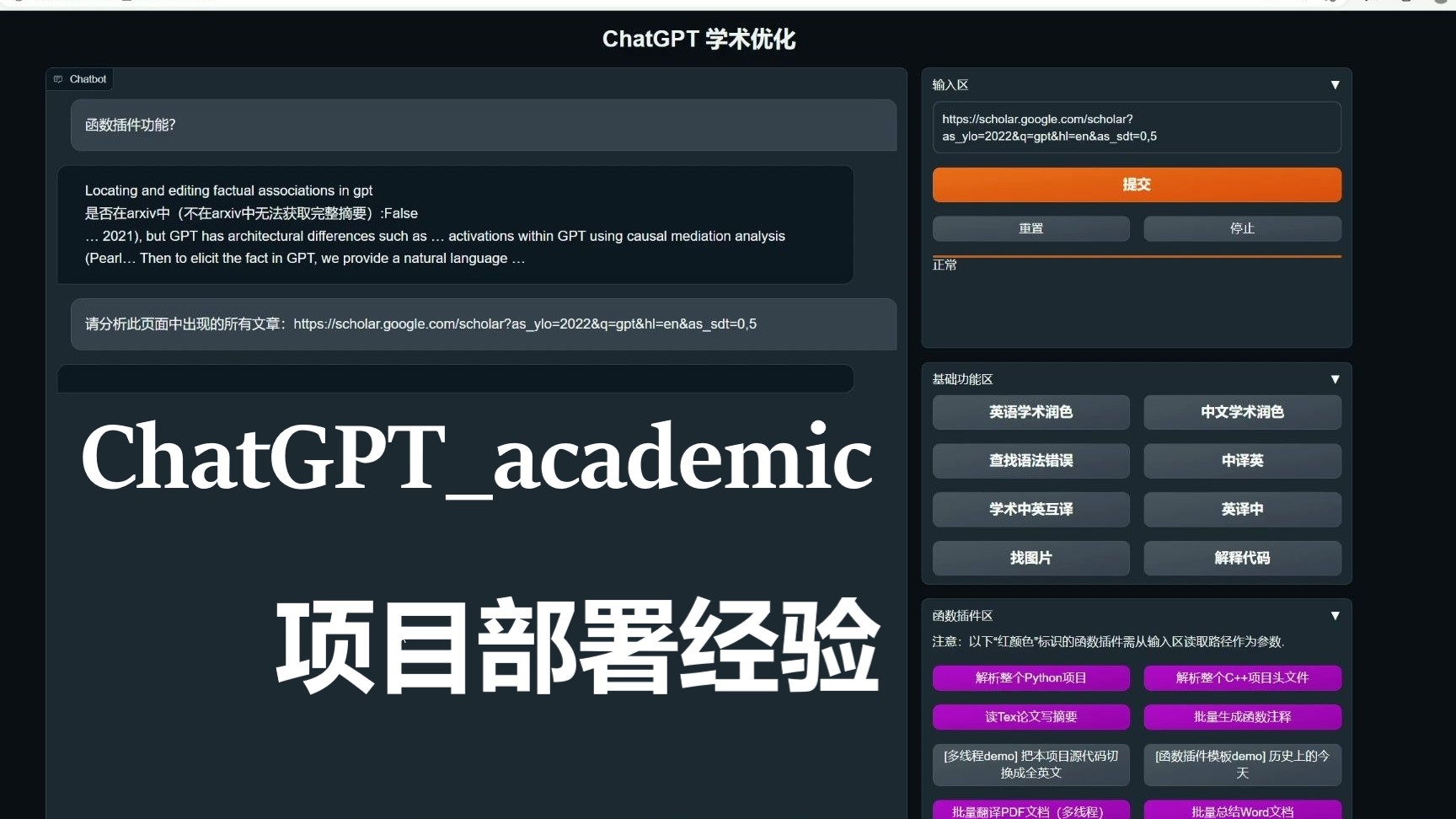
0. 项目介绍ChatGPT_academic是一个基于ChatGPT的API调用做出的webui插件,其功能截至目前包括了中英文学术润色,中英文互相翻译,阅读latex/pdf文献并进行概括。(最后一条限于ChatGPT的记忆力无法做到全文阅读)貌似还可以做到项目解构,优化算法,可以检查C++和Python的程式问题,还可以生成tex公式等等。(虽然本质上就是调用各种Prompt来诱导ChatGPT,并且通过API让输出变得更为稳定,但是隔一段时间就net error以及网络波动的DEBUFF依旧还在)该项目已经在Github上开源。项目地址:https://github.com/binary-husky/chatgpt_academic本文主要介绍将该项目部署到本地的流程,以帮助不会代码的小白也能进行使用。
1. 项目下载首先需要打开项目网址:https://github.com/binary-husky/chatgpt_academic点击“Code”—>”Download ZIP”,把项目压缩包丢到自己电脑的指定目录下(老规矩最好路 ...
奇幻世界大冒险小说【绝赞咕咕中】
大纲构建-prompt
世界设定:奇幻异世界主要城市设定:暂时未定小说开头:序 章一位脸上脏兮兮的棕发少年躺在小牛车后的干草堆里打着小盹。土路上十分颠簸,感觉下一秒小木车就会当场散架。道路两旁是广阔的金色田野。时值夏日,耳边时不时还能听到有虫鸣声微微传来。而在目光所尽处,是一座连绵不绝,高耸入云的山脉。当地人称其为玛尼亚山脉,那高大灰色的剪影仿佛世界尽头的高墙。少年是一位流浪的旅人,身旁唯一陪着他的是一只可爱的米白色猫咪。从记事起,他就在各个古老国度之间流浪。可是在这广袤的魔法大陆上,无论在哪个国家,完全没有魔力的他都过得很艰难。虽然条件艰苦,但是他却很快乐。——此刻,这辆小破车正一路颠簸地前往一个名叫瑞敏马斯特的新城邦,那里也有许多和他一样尚未觉醒魔力的普通人。少年在邻国听说这个新城邦十分繁荣,国土辽阔,军力强盛,百姓也安居乐业,最近更是吸引了许多普通人移民前往。“你醒了吗?车快到瑞敏了,还是把行李收拾一下比较好。”车夫嘟囔了一句。然而少年睡得死沉,丝毫没有回应。一只毛绒绒的小猫推了推少年的脸颊。“唔啊…啊不要!”少年 ...
JavaScript学习笔记1
本文将主要记录JavaScript的基础部分,当前是ES6(ECMAscript)规范。本文的部分主要为js的基本原理与构成,与实际页面的操作仍有一定的距离。
JavaScript 变量、常量与数据类型
JavaScript 思维导图(1-5) 1. JavaScript简介1.1 概念H5/CSS3是标记语言,而JavaScipt是脚本语言,是一种运行在浏览器的编程语言。1.2 作用A.网页特效 (监听用户行为—网页作出反馈)B. 表单验证 (表单数据的合法性判断)C. 数据交互 (获取后台的数据, 渲染到前端/vue.js)D. 服务端编程 (node.js)1.3 组成JavaScript由EMCAScript和Web APIs组成。其中,EMCAScript是一套规范,规定了js的核心语法。而APIs可以分为DOM(操作页面元素)和BOM(操作浏览器)两部分。1.4 权威手册MDN(mdn web doc ...
CSS3学习笔记2
本文将在CSS3学习笔记1的基础内容上,记录CSS的更多内容。涵盖了CSS盒子,CSS浮动,CSS定位,CSS装饰等知识内容。
CSS3盒子模型
CSS盒子-思维导图 1. CSS盒子模型盒子其实就是标签;盒子可分为4个部分:(1)内容区域content-蓝色(2)内边距区域padding-绿色(3)边框区域border-黄色(4)外边距区域margin-橙色效果如图所示:1.1 内容content常见属性有:width/height(px)bgc等等一系列的属性值1w200+h200+bgc1.2 边框border属性名: border复合属性:线粗 线型 颜色;(可以不分先后顺序)1border: 10px solid red;快捷键:bd + tab线型:solid/dashed/dotted只对某个方向显示边框?border-left/right/top/bottom属性复合属性拆分?border-wid ...
【开发日志】网页版定轨下落式音游开发笔记
本文为网页版定轨下落式音游开发笔记,初衷是记录在开发过程中的一些技术问题,类似老船长的航海日志,希望未来能看见到岸的那一天。本项目由ChatGPT作为技术顾问,Niord负责主要推进。
Javascript的键盘事件监听器
在 JavaScript 中,可以使用 addEventListener 方法来监听键盘事件。举个例子,如果要在按下 A 键时打印一条消息,可以这样写:12345document.addEventListener("keydown", function(event) { if (event.keyCode === 65) { console.log("A 键被按下了!"); }});还可以使用 keyup 事件监听键盘抬起事件,以及 keypress 事件监听键盘敲击事件。
HTML5的Canvas元素
...