CSS3学习笔记
本笔记记录了一些CSS3相关的基础和进阶知识,另附有4个案例,以便复习查阅。
CSS3基础知识
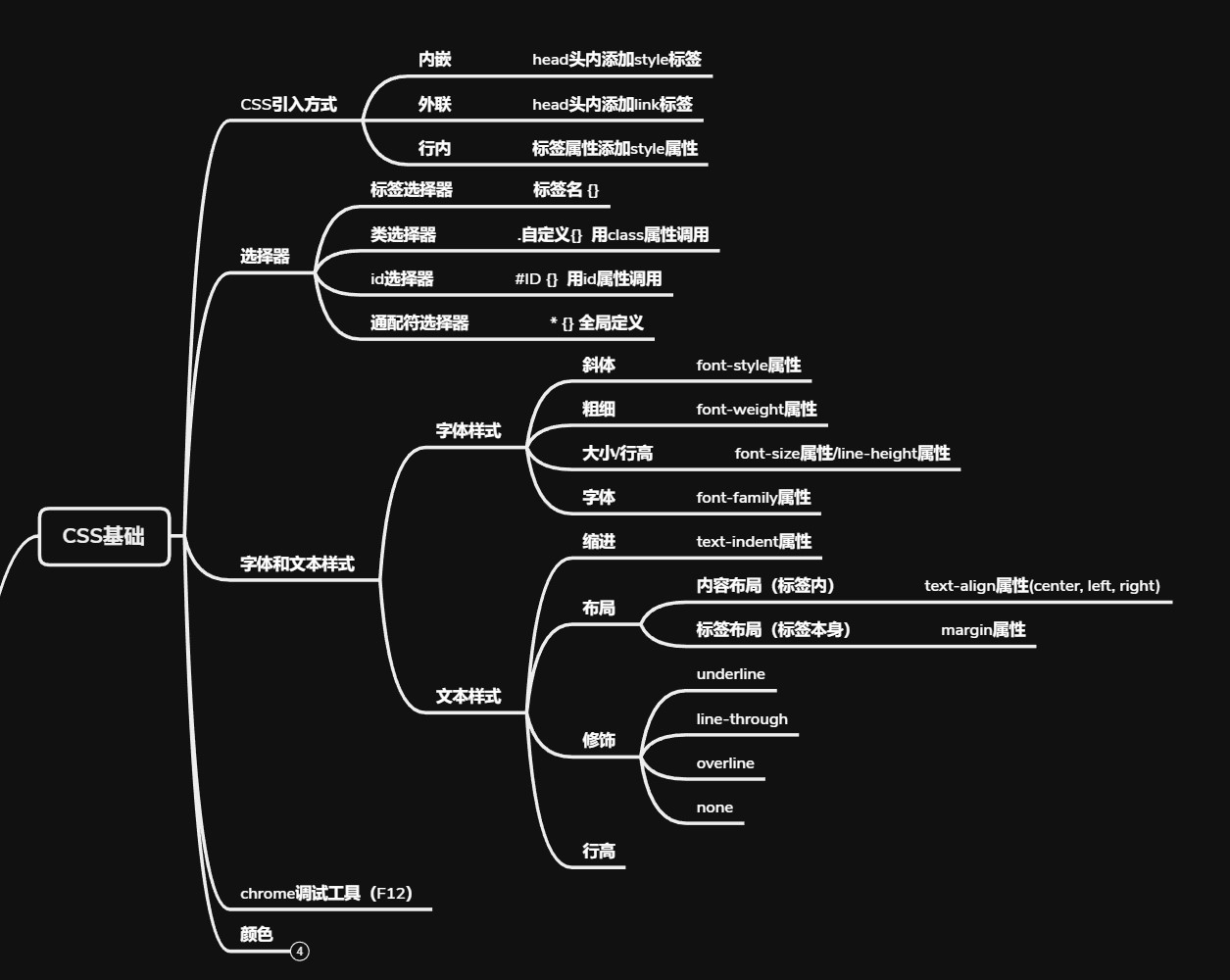
CSS基础-思维导图

1. CSS的三种使用方式
一个标准的html文件框架如下:1
2
3
4
5
6
7
8
9
10
11
12
13<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网站标题</title>
<style>这里是CSS区域</style>
</head>
<body>
这里是HTML语言区域
</body>
</html>
CSS有三种写法:内嵌、外联、行内
小案例—-内嵌式写法
项目—-外联式写法
配合js—-行内写法
1.1 CSS的内嵌式写法
内嵌式写法,在head标签的style标签内即可使用。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS的内嵌式写法</title>
<style>
/* 这里是CSS的注释 */
/* 选择器{属性:属性值;} */
/* 选择器用来定位标签,后面负责定义 */
p {
/* 定义p标签的颜色 */
color: blue;
/* 定义p标签的字体大小 */
font-size: 30px;
/* 定义p标签的背景颜色 */
background-color: blueviolet;
/* 定义p标签的宽高度 */
width: 400;
height: 400;
}
</style>
</head>
<body>
<!-- 这里是HTML的注释 -->
<p>Welcome!</p>
</body>
</html>
1.2 CSS的外联式写法
外联式写法,在head标签的link标签内添加路径即可使用。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS的外联式导入</title>
/* 外联式CSS写法 */
/* 外联写法需要link标签 */
<link rel="stylesheet" href="./2-CSS L1-2.css">
/* href属性填css文件的路径与文件名称 */
</head>
<body>
<p>Welcome!!</p>
</body>
</html>
1.3 CSS的行内式写法
行内式写法,直接在body标签内的具体标签内写style属性就好。1
2
3
4
5
6...
<body>
<!-- 这里是行内式CSS写法 -->
<div style="color: red; font-size: large;">这里是div</div>
</body>
...
2. CSS选择器
CSS样式的具体定义需要使用“选择器”来进行定义具体对哪些部分进行格式配置。
选择器具体可以分为:
(1)标签选择器
(2)类选择器
(3)id选择器
(4)通配符选择器
这4类,更多的进阶选择器在后续会提及。
2.1 标签选择器
选择器名直接用标签名指定。
例如,直接使用p{}对p标签进行css指定。
【格式】1
标签名 {css}
1
2
3
4
5
6/* 默认在css的style标签内 */
/* 第一种选择器:标签选择器 */
p {
color: blueviolet;
}
2.2 类选择器
【格式】1
.自定义名字 {css}
类选择器使用注意点:
(1)类选择器的名字必须以数字、字母、下划线、中划线组成,不能以数字、中划线开头。
(2)一个标签可以有多个类名,以空格分开。
(3)类选择器可以对已定义过的进行覆盖(单独定义)
1 | /* 第二种选择器:类选择器 */ |
1 | <!-- 这部分是在body标签内 --> |
2.3 id选择器
【格式】1
#唯一的id {css}
id需要唯一,无法反复使用(某种意义上不如行内式)id选择器用来给js加动态效果
1 | /* 第三种选择器:id选择器(配合js找标签使用,独一无二的对应) */ |
1 | <div id="blue">id选择器的使用</div> |
2.4 通配符选择器
【格式】1
*{css}
1
2
3
4
5
6
7/* 第四种选择器:通配符选择器 */
/* 极少使用,全局定义的选择器,不论什么标签都会被改变 */
/* 一般用来全选标签,并清除内外边距(全局格式) */
* {
margin: 0;
padding: 0;
}
3. 字体与文本样式

3.1 字体样式
3.1.1 斜体(font-style)
1 | .font-style { |
3.1.2 粗体(font-weight)
1 | .font-weight { |
3.1.3 大小(font-size)
1 | .font-size { |
3.1.4 字体(font-family)
1 | .font-family { |
【设计建议】 字体win用微软雅黑;mac用苹方等无衬线字体sans-serif(黑体、Arial);报纸用衬线字体(宋体、新罗马);等宽字体一般做海报(Consolas/fira code)
3.1.5 一次性定义(“斜粗大体”)【重点】
1 | .font { |
CSS的属性遵循层叠覆盖原则,后来的会覆盖前面的。
3.2 文本样式
3.2.1 缩进
text-indent属性1
2
3
4p {
text-indent: 2em;
/* text-indent属性用于缩进;有xxpx和xxem两种写法(em为一个字的宽度) */
}
3.2.2 布局
1. 内容布局(标签内),text-align属性(center,left,right)
1 | div { |
例子:使用text-align属性让图片居中1
2
3
4
5
6
7...
.deb {
text-align: center;
/* 这个用于图片居中 */
}
...
<div class="deb"><img src="./pic/ui-edit-bg3.png" alt="显示失败"></div>
2. 标签布局(标签本身),margin属性
1 | div { |
3.2.3 文本修饰
关于文字的下划线,删除线,上划线,清除下划线1
2
3
4div {
text-decoration: line-through;
/* underline(下划线);line-through(删除线);overline(上划线);none(用于清除a标签的下划线) */
}
3.2.4 行高设置
1 | div { |
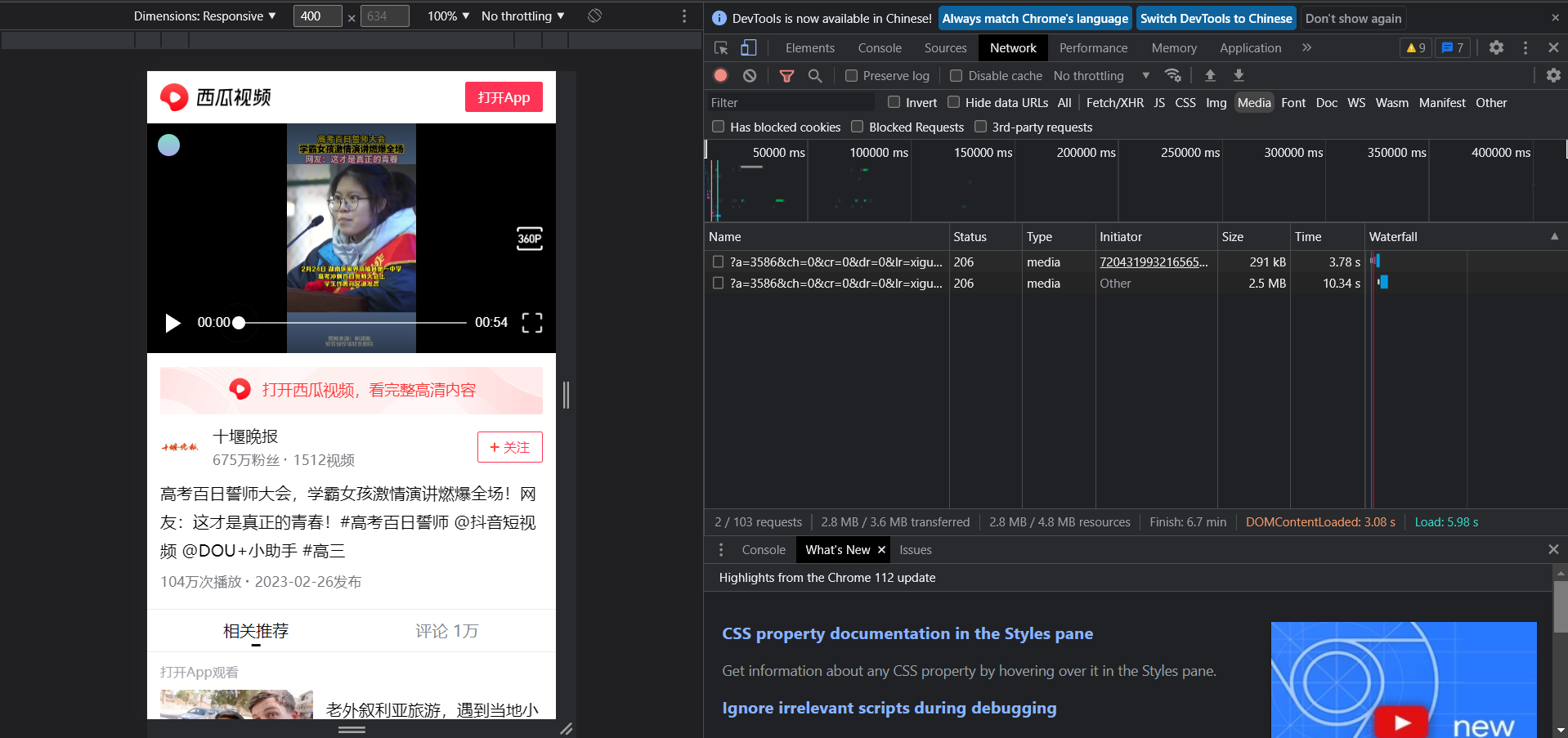
4. 颜色
有关颜色有color,bgc(background-color)这几种属性。
具体颜色可以有四种表达方式:
- 关键词(blue\yellow)
- rgb表示方法rgb(255,0,0)
- rgba(255,0,0,0-1)
- 16进制表示法#ef4123
1
2
3
4
5.color {
color: blanchedalmond;
color: #ef4123;
background-color: rgba(255,255,0,0.5);
}
CSS3进阶知识
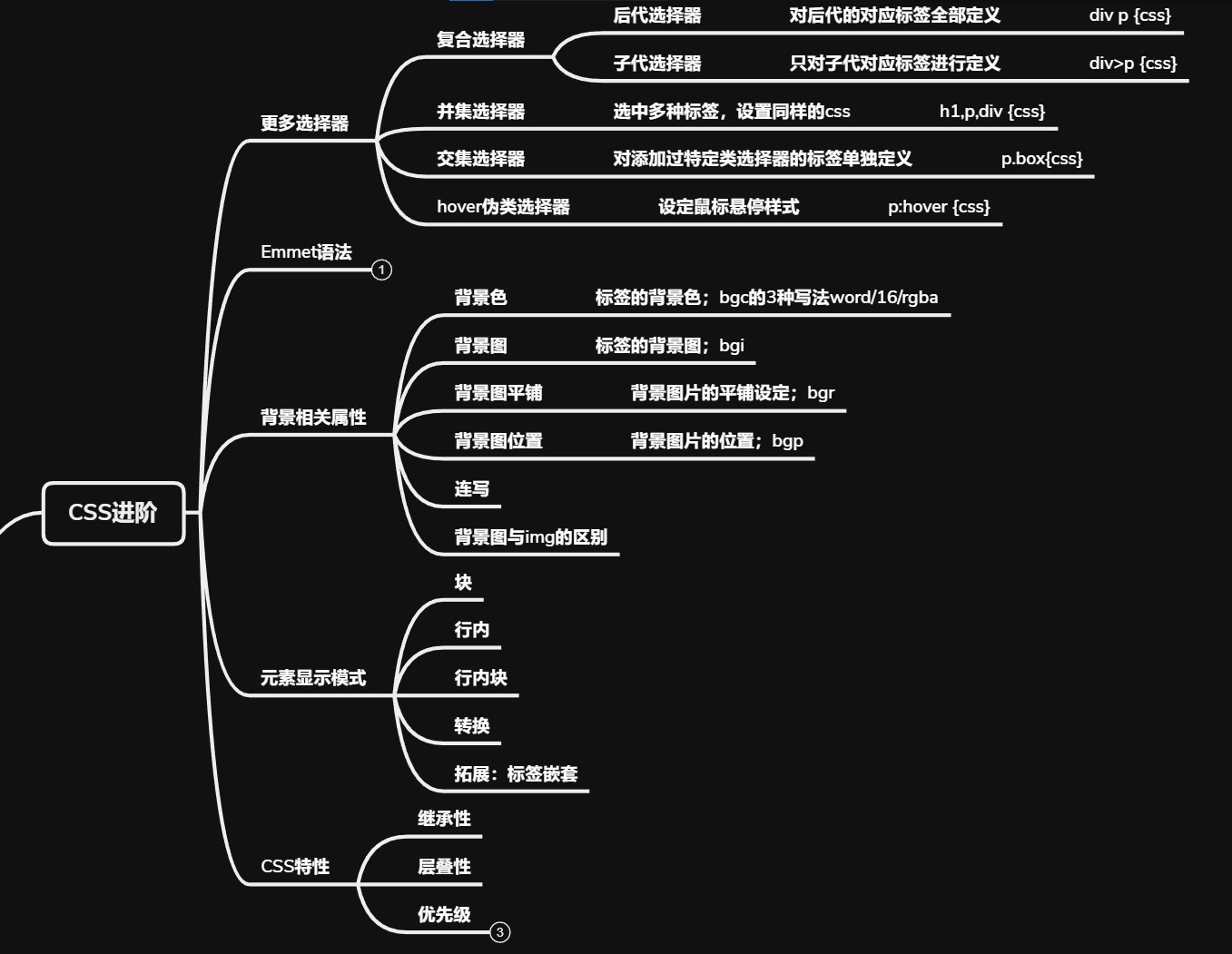
CSS进阶-思维导图

5. 更多选择器
(1)复合选择器
后代选择器 (对后代的对应标签全部定义)
子代选择器 (只对子代对应标签进行定义)
(2)并集选择器 (选中多种标签,设置同样的css)
(3)交集选择器 (对添加过特定类选择器的标签单独定义)
(4)hover伪类选择器 (设定鼠标悬停样式)
5.1 复合选择器
5.1.1 后代选择器
对A标签内所有嵌套下的B标签进行全部设定。
形式:父选择器 子选择器 {css内容}
(优点:不用取名,直接套用现有环境)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16...
<head>
<style>
/* 单独对div标签下的p标签进行颜色设置 */
div p {
color: blue;
}
</style>
</head>
<body>
<p>这里是p标签</p>
<div>
<p>这里是div标签下的p标签</p>
</div>
</body>
...
其结果是,p标签文字内容不受到div p选择器设定,正常显示黑色;而div标签下的p标签文字内容受到后代选择器设定,显示为蓝色。
5.1.2 子代选择器
后代选择器会把儿子孙子辈的同名标签全部选中,如果只是想选中子代的标签,可以用子代选择器。
形式:父选择器>子代选择器 {css内容}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17...
<head>
<style>
div>a {
color: aqua; /* 子代选择-div-a 青色 */
}
</style>
</head>
<body>
<div>
<a href="#">这里是div-a</a>
<p>
<a href="#">这里是div-p-a</a>
</p>
</div>
</body>
...
其结果是,div/a受到子代选择器设定,显示为青色;div/p/a未受到子代选择器的设定,正常显示超链接颜色。
5.2 并集选择器
并集选择器可以对多个标签设置同样的样式。
选择器名用逗号隔开,可以用类选择器,id选择器等。
形式如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23...
<head>
<style>
/* p,span,div,h1设置为红色 */
p,
div,
span,
h1 {
color: brown;
}
</style>
</head>
<body>
<p>p</p>
<div>
div
<span>1</span><span>2</span>
</div>
<span>span</span>
<h1>h1</h1>
<h2>h2</h2>
</body>
...
其结果是,p,span,div,h1标签内容都显示为红色,h2正常显示。
5.3 交集选择器
对有特定类属性的标签进行单独定义,是类选择器的完全体。
形式:选择器.类选择器 {css内容}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15...
<head>
<style>
/* 比如,对有box类属性的p标签进行css定义 */
p.box {
color: aqua;
}
</style>
</head>
<body>
<!-- 对有特定类属性的标签进行单独定义 -->
<p>ppp</p>
<p class="box">p(box)</p>
</body>
...
其结果是,带有box属性的p标签显示为青色,不带box属性的p标签正常显示。
5.4 hover伪类选择器
鼠标悬停的css样式,任何标签都可以写。
形式:选择器:hover {css}1
2
3
4
5
6
7
8
9
10
11
12
13
14...
<head>
<style>
/* 比如,a标签悬停变紫 */
a:hover {
color: blueviolet;
background-color: bisque;
}
</style>
</head>
<body>
<a href="#">aaaaaaaaaaaaaa</a>
</body>
...
其结果是,a标签鼠标悬停变紫。
6. Emmet语法
记录了一些快捷输入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67<head>
<style>
div {
/* fsz */
font-size: 10;
/* fw */
font-weight: normal;
/* w700 */
width: 700px;
/* bgc */
background-color: #fff;
/* lh */
line-height: 14;
/* w300+h200+bgc */
width: 300px;
height: 200px;
background-color: #fff;
}
</style>
</head>
<body>
<h1>Emmet语法</h1>
<img src="/pic/Emmet语法实例.png" alt="">
<hr>
<!-- h1 -->
<h1></h1>
<!-- .box -->
<div class="box"></div>
<!-- p.box -->
<p class="box"></p>
<!-- #box -->
<div id="box"></div>
<!-- p#box -->
<p id="box"></p>
<!-- p.red#one -->
<p class="red" id="one"></p>
<!-- div+p -->
<div></div>
<p></p>
<!-- div>p -->
<div>
<p></p>
</div>
<!-- ul>li -->
<ul>
<li></li>
</ul>
<!-- ul>li*3 -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!-- ul>li{wenzi}*3 -->
<ul>
<li>wenzi</li>
<li>wenzi</li>
<li>wenzi</li>
</ul>
<!-- ul>li{$}*3 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!-- end -->
</body>
7. 盒子背景相关
img图片标签与背景图片的区别
- 背景图片依赖盒子,需要设置宽高
- img用于产品展示等重要插入图片
本章代码内容均默认在div选择器内书写。
先召唤一个400x400的盒子:1
2
3width: 400px;
height: 400px; /* 申请一个400*400的盒子 */
color: azure; /* 文字颜色 */
7.1 背景色
背景色,background-color,bgc, 有3种书写形式。
- 英文语句,十六进制,RGBa
1
2
3background-color: rgba(0,0,0,.5);
background-color: pink;
background-color: #ccc;
7.2 背景图
背景图片,background-image,bgi, 默认会自动平铺(铺地砖)1
background-image: url(./pic/200x200.jpg);
7.3 背景图平铺
背景图片平铺设定,background-repeat,bgr, 通常用于设定让小图片不要平铺,只显示1次。
- repeat: 水平垂直平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
1
background-repeat: no-repeat;
7.4 背景图位置
背景图片位置,用于定义背景图片在盒子中的位置。
background-position,bgp, 书写形式如下:
background-position: 水平位置 垂直位置;
其中支持方位词与数值2种表达方式。
- 方位词 水平位置:left, center, right ; 垂直位置:top, center, bottom
- 数字+px
例如:1
2background-position: center center; (可以缩写成一个center)
background-position: -50px 100px; (左上角0,0)
7.5 复合属性连写
背景相关属性连写(色图平位)1
background: pink url(./pic/200x200.jpg) no-repeat center
其中,英文可以乱序写,但数值不可以乱序写(过于智能了)
8. 元素显示模式
标签,也称标记,也称元素。
元素显示模式,也就是标签的几种显示样式。
元素一共有3种显示模式:块、行内、行内块
- 块级显示模式:独占一行;宽度默认和父级一样宽;可以css设置宽高;(例如:div)
- 行内显示模式:一行多个;宽高由内容决定,不可以css设置宽高;(例如:span,a)
- 行内块显示模式:一行多个;可以css设置宽高;(例如:input,textarea,img)
ps.加宽加高加背景色的css可以分辨标签的到底是块还是行内
显示模式转换?display属性写在css里显示模式经常用于元素的换行与否以及元素的宽高设定布局等等。1
2
3display: block /转换为块
display: inline-block /转换为行内块
display: inline /转换为行内
- 【拓展】标签嵌套
块一般作为大容器,当中嵌套多个元素,但p标签里不要丢div/p/h等;
a标签里可以嵌套任何元素。
9. CSS特性
- 继承性:子元素默认继承父元素的样式(文字控制属性都会继承)
但a的color, h系列的font-size都会继承失效 - 层叠性:不同的属性会叠加,相同的属性以最后的为准。
(选择器优先级相同时,才有层叠性)
CSS3基础案例(1-4)
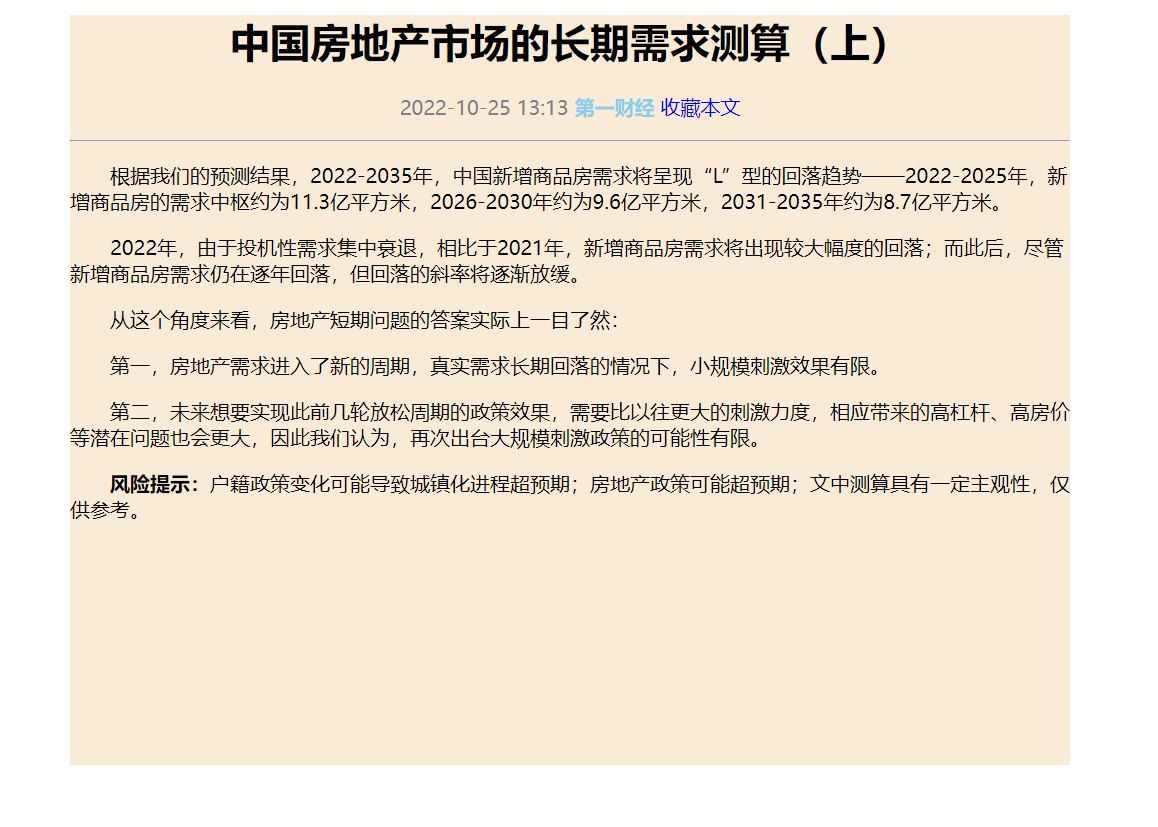
例1:新闻网站布置
1 | ... |
效果图:
例2:产品展示
1 | ... |
效果图:
CSS3进阶案例(5-9)
例3:导航按钮的CSS
1 | <!DOCTYPE html> |
效果图:
例4:图片背景导航按钮的CSS
1 | <!DOCTYPE html> |
效果图:
【CSS的更多笔记请见《CSS3学习笔记2》】