HTML5学习笔记
本笔记记录了一些HTML5相关的基础知识,以便复习查阅。
HTML5基础知识
0. 使用VScode进行编辑
建议使用插件“open in browser”
一些快捷键记录
- “Alt + B” 快速渲染出网页窗口
- “!+ Enter” 调出H5框架
- “Ctrl+/” 快捷备注
- “Shift + Alt + down” 向下复制黏贴
- “Shift + tab” 反向缩进
1. H5排版标签
- 标题标签 h1,h2,h3,h4,h5,h6
- 段落标签 p
- 换行标签 br
- 分割线标签 hr
1 | <p>标签的基本形式</p> |
2. 文本格式标签
- 加粗 strong/b
- 下划线 ins/u
- 斜体 em/i
- 删除线 del/s
3. 路径调用基础
- 同级目录:“/文件名称”或者“./文件名称”
- 下级目录:“文件夹名/文件名称”
- 上级目录:“../文件名称”
4. 多媒体元件调用
- 图片:img
1
<img src="./xxx.jpg" alt="如果加载失败的替换文本" title="悬停时的解释文本">
- 还有width和height等属性,如果缺乏定义则按比例缩放
- 音频:audio
1
<audio src="./xxx.mp3"(mp3/wav/ogg) controls(显示控制器) autoplay(自动播放) loop(循环)></audio>
- 视频:video
1
<video src="./xxx.mp4"(mp4/WebM/ogg) controls(显示控制器) autoplay(muted) loop(循环)></video>
5. 超链接标签
- 链接:a其中目标地址可以填#空链接,url链接等,target属性的“_self/_blank”对应着(覆盖式跳转/保留源网页跳转)
1
<a href="./xxx.html"(目标地址) target="_self/_blank">链接文本</a>
6. 列表元件
6.1 无序列表(新闻公告类)
- ul+li标签
1
2
3
4
5<ul>
<li>无序1</li>
<li>无序2</li>
<li>无序3</li>
</ul>效果图:

6.2 有序列表(热门搜索类)
- ol+li标签
1
2
3
4
5<ol>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
</ol>效果图:

6.3 自定义列表(分类功能类)
- dl+dt+dd标签 (召唤+主题+内容)
1
2
3
4
5<dl>
<dt>帮助中心</dt>
<dd>功能1</dd>
<dd>功能2</dd>
</dl>效果图:

7. 表格元件
7.1 表格的基础标签:table+tr+td标签
table属性:border, width, height(宽高一般在CSS中应用)
1 | <table border="1"> |
效果图:
7.2 表格的标题标签:caption(标题), th标签(表头)
1 | <table border="1"> |
效果图:
7.3 表格的结构标签:thead, tbody, tfoot标签
(只是为了规范提高渲染效率,并没有视觉效果)
1 | <table border="1"> |
效果图:
7.4 表格的合并单元格
- 不能跨结构合并单元格
- 确定要合并的单元格;
- 左上原则删除;
- 使用跨行合并rowspan/跨列合并colspan
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34<table border="1">
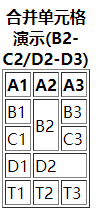
<caption><b>合并单元格演示(B2-C2/D2-D3)</b></caption>
<thead>
<tr>
<th>A1</th>
<th>A2</th>
<th>A3</th>
</tr>
</thead>
<tbody>
<tr>
<td>B1</td>
<td rowspan="2">B2</td>
<td>B3</td>
</tr>
<tr>
<td>C1</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td colspan="2">D2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>T1</td>
<td>T2</td>
<td>T3</td>
</tr>
</tfoot>
</table>效果图:

8. 表单元件
表单元件将用于:输入、搜索、注册、登录填入等情形
8.1 input系列标签
input负责所有输入的部分,根据type属性不同,会有不同类型
8.1.1 text类型,文本单行输入,直接显示
1 | 请输入账户名:<input type="text"> |
效果图:
8.1.2 password类型,文本单行输入,不直接显示
1 | 请输入密码:<input type="password"> |
效果图:
8.1.3 radio类型,单选圆框
1 | 请选择登录方式:<input type="radio"> |
效果图:
8.1.4 checkbox类型,多选方框
1 | 已阅读免责声明:<input type="checkbox"> |
效果图:
8.1.5 file类型,文件选择与上传
1 | 请选择文件:<input type="file"> |
效果图:
8.1.6 submit类型,提交按钮
1 | 请提交文件:<input type="submit"> |
效果图:
8.1.7 reset类型,用于重置
1 | 点击重置:<input type="reset"> |
submit和reset类型的使用需要定义预表单form
效果图:
8.1.8 button类型,js结合自定义使用
1 | <input type="button"> |
8.1.9 更多知识点 —>
text类型:输入框的占位符使用
1
2<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">效果图:

radio和checkbox类型:单选功能与默认选中
name属性相同则为一组,同组的radio只能选中一个;checked属性默认选中1
2性别:<input type="radio" name="gender" checked>男 <input type="radio" name="gender">女
默认选中:<input type="checkbox" checked>效果图:

file类型:上传多个文件
file类型中加multiple属性,可以多选文件1
<input type="file" multiple>
submit/reset/button类型:预表单、更换按钮显示
使用form标签绑定submit和reset;使用value属性改变按钮显示1
2
3
4
5
6
7
8
9
10
11<form action="">
账户名:<input type="text">
<br>
<br>
密码: <input type="password">
<br>
<br>
<input type="submit" value="注册">
<input type="reset">
<input type="button" value="自定义按钮的显示文本">
</form>效果图:

8.2 button按钮标签
点击的按钮也可以用表单元件中的按钮标签来表达,与input系列标签相似,button系列标签也有一堆类型(type)
8.2.1 无类型button标签
<button>按钮显示文本</button>8.2.2 submit类型button标签
<button type="submit">提交</button>8.2.3 reset类型button标签
<button type="reset">重置</button>8.2.4 button类型的button标签
<button type="button">等待js结合</button>8.3 select下拉菜单标签
通常用于日期选择、区号选择、地区选择等
由select+option标签组成,常见属性为selected
1 | <select> |
效果图:
8.4 textarea文本域标签
可以输入多行文字的文本框,常见属性cols可见宽度;rows可见行数(以后用CSS调节宽高,并且禁用拖拽大小)
1 | <textarea name="" id="" cols="30" rows="10"></textarea> |
效果图:
8.5 label标签
用处:选择时点击文字也可以选中单选框(可用两种方法实现)
法1:label包裹文本,添加表单标签的id属性,label标签的for属性设置对应id值
法2:label包裹文本和表单,把for属性删除
1 | 性别: |
效果图:
9. 语义化标签
没有什么意思,单纯拿来布局的标签
9.1 无语义布局标签-div&span标签(高频)
1 | <p>div一行只显示一个、span一行显示多个</p> |
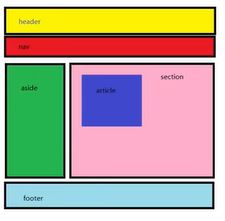
9.2 有语义的布局标签(手机端网页用这个布局标签)

一些有语义的布局标签
具体对应显示的布局
10. 字符实体
- 用来加多个空格
- 用来加一些特殊字符效果图:
1
比如说这 样

HTML5基础案例
本节介绍了HTML的表格案例与表单案例。
例1:表格案例
1 | <table border="1" width="500" height="300"> |
效果图:
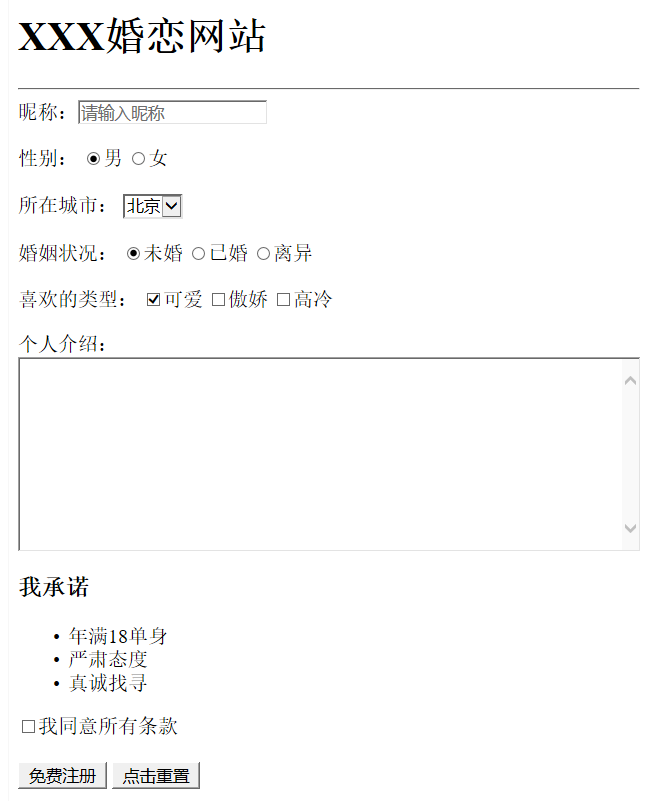
例2:表单案例
1 | <h1>XXX婚恋网站</h1> |
效果图: